
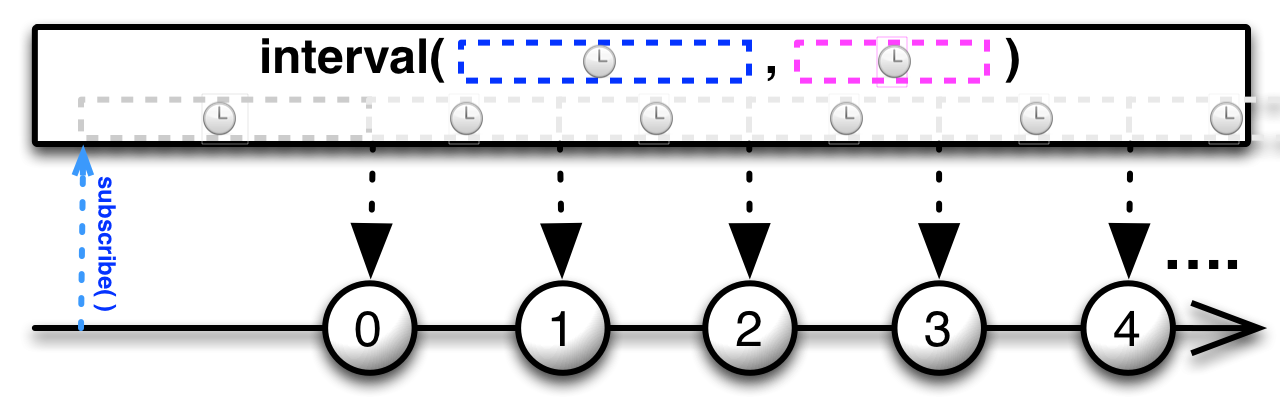
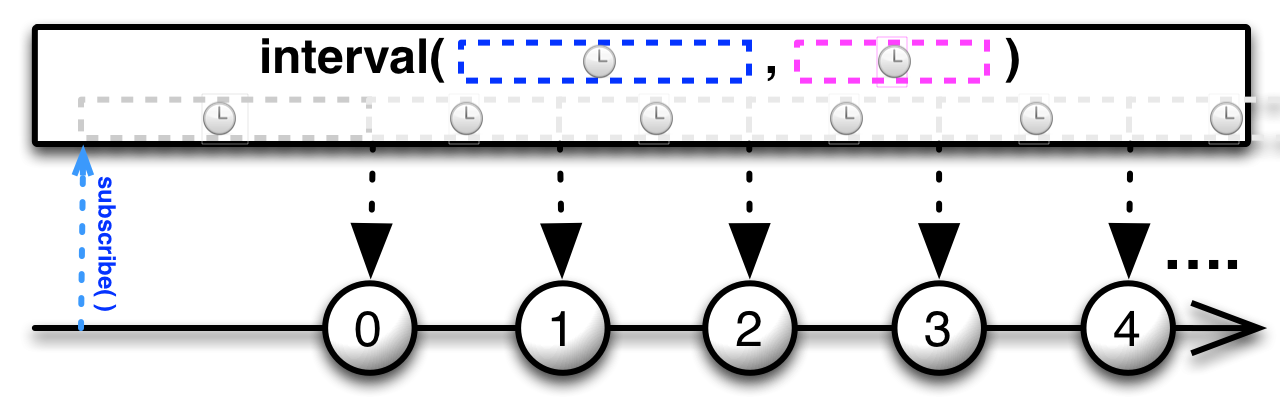
The Interval operator returns an Observable that emits an infinite sequence of ascending integers, with a constant interval of time of your choosing between emissions.
TBD
TBD

RxGroovy implements this operator as interval. It accepts as its parameters a
span of time to wait between emissions and the TimeUnit in which this
span is measured.
interval(long,TimeUnit)interval(long,TimeUnit,Scheduler)
There is also a version of interval that returns an Observable that emits a single
zero after a specified delay, and then emits incrementally increasing numbers periodically
thereafter on a specified periodicity. This version of interval was called
timer in RxGroovy 1.0.0, but that method has since been
deprecated in favor of the one named interval with the same behavior.
interval(long,long,TimeUnit)interval(long,long,TimeUnit,Scheduler)
interval operates by default on the computation
Scheduler. There are also variants that allow you to set the Scheduler by
passing one in as a parameter.

RxJava implements this operator as interval. It accepts as its parameters a
span of time to wait between emissions and the TimeUnit in which this
span is measured.
interval(long,TimeUnit)interval(long,TimeUnit,Scheduler)
There is also a version of interval that returns an Observable that emits a single
zero after a specified delay, and then emits incrementally increasing numbers periodically
thereafter on a specified periodicity. This version of interval was called
timer in RxJava 1.0.0, but that method has since been
deprecated in favor of the one named interval with the same behavior.
interval(long,long,TimeUnit)interval(long,long,TimeUnit,Scheduler)
interval operates by default on the computation
Scheduler. There are also variants that allow you to set the Scheduler by
passing one in as a parameter.

RxJS implements this operator as interval. It accepts as its parameter the number
of milliseconds to wait between emissions.
interval operates by default on the timeout
Scheduler, or you can optionally pass in a different Scheduler as a second
parameter, and interval will operate on that Scheduler instead.
var source = Rx.Observable
.interval(500 /* ms */)
.timeInterval()
.take(3);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});
Next: {value: 0, interval: 500}
Next: {value: 1, interval: 500}
Next: {value: 2, interval: 500}
Completed
interval is found in the following distributions:
rx.lite.jsrx.lite.compat.jsrx.timejs (requires rx.js or rx.compat.js)TBD
RxPHP implements this operator as interval.
Returns an observable sequence that produces a value after each period.
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/interval/interval.php
$loop = new \React\EventLoop\StreamSelectLoop();
$scheduler = new \Rx\Scheduler\EventLoopScheduler($loop);
$disposable = \Rx\Observable::interval(1000, $scheduler)
->take(5)
->subscribe($createStdoutObserver());
$loop->run();
Next value: 0
Next value: 1
Next value: 2
Next value: 3
Next value: 4
Complete!
TBD
TBD
TBD
TBD